
Beginning Javascript
Class 1
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
Welcome!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What is your favorite dinosaur?
Terms
-
Web designThe process of planning, structuring and creating a website
-
Web developmentThe process of programming dynamic web applications
-
Front endThe outwardly visible elements of a website or application. (Javascript goes here!)
-
Back endThe inner workings and functionality of a website or application.
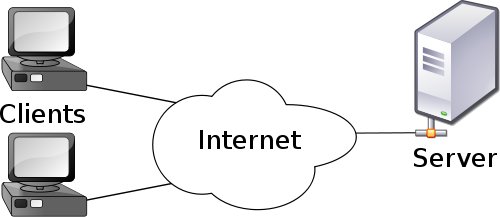
Clients and servers
How your computer accesses websites

JavaScript is "client side"
Your browser understands it!
Tools
-
BrowserChromeFirefox
-
Development ToolkitChrome - InspectorFirefox - Firebug
-
Text EditorTextWrangler - Mac
http://www.barebones.com/products/textwrangler/Notepad ++ - Windows
http://notepad-plus-plus.org/Sublime Text - Mac or Windows
http://www.sublimetext.com/
History of JavaScript
- Developed by Brendan Eich of Netscape in 1995 (in 10 days!)
- Originally called Mocha and then LiveScript
- Java -- Actually JavaScript has nothing to do with the language Java. Java was just the cool kid in town at the time.
- Script -- Instructions that a computer can run one line at a time
- Standardized in 1997
History of JavaScript
- "AJAX" -- a way to communicate to servers, coined in 2005
- jQuery -- a super-popular JavaScript Library debuted 2006
- Node.js -- a way for JavaScript to perform back end functions in 2010
- 2012 -- spec for JavaScript "nearly" finished
What does JavaScript do?
- Image Galleries and Lightboxes
- Games and all sorts of Google Doodles
- Interactions, like show/hide and accordians
- Retrieving data from other websites (through APIs)
- All sorts of awesomeness, including this slideshow!
Statements/Script
console.log('Hello');
Variables
Variables hold content
Words, numbers, true/false, basically any kind of content
Declare a variable (Give it a name)
var bananas;
Initialize variable (Give it a value)
bananas = 5;
Variables
Declare and initialize at the same time!
var bananas = 5;
Change value of variable
bananas = 4;
(I ate a banana)
Data types
string -- a group of characters in quotes
var fruit = "banana";
number -- (well, a number)
var pi = 3.14;
var year = 2013;
var bananaTally = 200;
boolean -- yes or no
var skyIsBlue = true;
var grassIsPink = false;
Data types
undefined -- no value yet
var favoriteDinosaur;
null -- a purposely empty value (not the same as 0)
var myTigersName = null;
Naming rules
Begin with a letter, _, or $
Contain letters, numbers, _ and $
var hello;
var _hello;
var $hello;
var hello2;
Names are case sensitive
var hello;
var Hello;
var heLLO;
Expressions
Math-y expressions!
var bananas = 5;
var oranges = 2;
var fruit = bananas + oranges;
| Symbol | Meaning |
|---|---|
| + | Addition |
| - | Subtraction |
| * | Multiplication |
| / | Division |
| % | Modulus |
| ++ | Increment |
| -- | Decrement |
Expressions
Word-y expressions!
var name = "Mitch";
var dinosaur = "Stegosaurus";
var sentence = "My dinosaur is a " + dinosaur + ". It's name is " + name + ".";
Let's Develop It
Create a new html file
<html>
<head>
<title>My Site!</title>
</head>
<body>
My site!
</body>
</html>
Let's Develop It
Create a new javascript file (a file that ends in .js)
Link it to your html file
<html>
<head>
<title>My Site!</title>
<script src="javascript.js"></script>
</head>
<body>
My site!
</body>
</html>
Let's Develop It
Life time supply calculator
Ever wonder how much a lifetime supply of your favorite snack or drink is?
- Store your age in a variable
- Store your maximum age in a variable
- Store an estimated amount per day in a variable
- Calculate how many you would eat/drink for the rest of your life.
- Output the result in an alert(see below) like so: "You will need NN to last you until your old age of NN"
alert(answer);
The if statement
Javascript can run through code based on conditions
if (condition here){
// statement to execute
}
var bananas = 1;
if (bananas < 2){
console.log("You should buy more bananas!")
}
// comment on one line
/* comment on
multiple lines
*/
Comparisons
| === | Equality |
| !== | Inequality |
| > | Greater than |
| >= | Greater than or equal to |
| < | Less than |
| <= | Less than or equal to |
Don't confuse = (assign a value)
with === (compare a value)
Logic
| && | AND |
| || | OR |
| ! | NOT |
var bananas = 5;
var oranges = 2;
if (bananas > 3 && oranges > 3){
console.log('Eat fruit!');
}
if (bananas < 2 || oranges < 2){
console.log('Buy fruit!');
}
if (!(bananas >= 0)){
console.log('How do you have negative bananas?');
}
If/Else Statement
You can use else to perform an alternative action if the "if" fails
var bananas = 5;
if (bananas > 3){
console.log('Eat a banana!');
} else {
console.log('Buy a banana!');
}
If/Else Statement
You can use else if to have multiple choices
var age = 20;
if (age >= 35) {
console.log('You can vote AND hold any place in government!');
} else if (age >= 25) {
console.log('You can vote AND run for the Senate!');
} else if (age >= 18) {
console.log('You can vote!');
} else {
console.log('You have no voice in government (yet)!');
}
Let's Develop It!
Add an if/else statement to our lifetime supply calculator so that if the lifetime supply is greater than 40,000, you say "Wow! That's a lot!" otherwise, say "You seem pretty reasonable!"
Functions
Functions are re-usable collections of statements
function sayHi(){
console.log('Hi!');
}
sayHi();
Arguments
Functions can take named arguments
function sayHi(name){
console.log('Hi' + name + '!');
}
sayHi('Mitch, the dinosaur');
sayHi('Harold, the hippo');
var name = 'Pip, the mouse';
sayHi(name);
Arguments
Functions can take MULTIPLE named arguments
function addNumbers(num1, num2){
var result = num1 + num2;
console.log(result);
}
addNumbers(5, 6);
var number1 = 12;
var number2 = 15;
addNumbers(number1, number2);
Return values
Functions can return a value
function addNumbers(num1, num2){
var result = num1 + num2;
return result; //Anything after this line won't be read
}
var sum = addNumbers(5, 6);