
Beginning Javascript
Class 2
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
Objects
Objects are a data type that let us store a collection of properties and methods.
var objectName = {
propertyName: propertyValue,
propertyName: propertyValue,
...
};
var charlie = {
age: 8,
name: "Charlie Brown",
likes: ["baseball", "The little red-haired girl"],
pet: "Snoopy"
};
Objects -- returning values
Access values of "properties" using "dot notation":
var charlie = {
age: 8,
name: "Charlie Brown",
likes: ["baseball", "The little red-haired girl"],
pet: "Snoopy"
};
var pet = charlie.pet;
Objects -- returning values
var name = charlie['name'];
var gender = charlie.gender
Objects -- changing values
Use dot or bracket notation with the assignment operator to change objects.
charlie.name = "Chuck";
charlie.gender = "male";
delete charlie.gender;
Arrays of Objects
Arrays can hold objects too!
var peanuts = [
{name: "Charlie Brown",
pet: "Snoopy"},
{name: "Linus van Pelt",
pet: "Blue Blanket"}
];
for (var i = 0; i < peanuts.length; i++) {
var peanut = peanuts[i];
console.log(peanut.name + ' has a pet named ' + peanut.pet + '.');
}
Objects in functions
You can pass an object into a function as a parameter
var peanut ={
name: "Charlie Brown",
pet: "Snoopy"
};
function describeCharacter(character){
console.log(character.name + ' has a pet named ' + character.pet + '.');
}
describeCharacter(peanut);
Let's Develop It
- Add another link that calls the function myFriends() onclick
- Add a new function to the javascript myFriends
- In the function, create an array of friends objects, with their names and hair colors
- Use a for loop to go through each friend and describe them
- Alert the results
- Bonus -- make a separate functions that describe the friends
DOM

- Not Dom Deluise…
- "Document Object Model"
- A way to interact with the HTML elements on a webpage
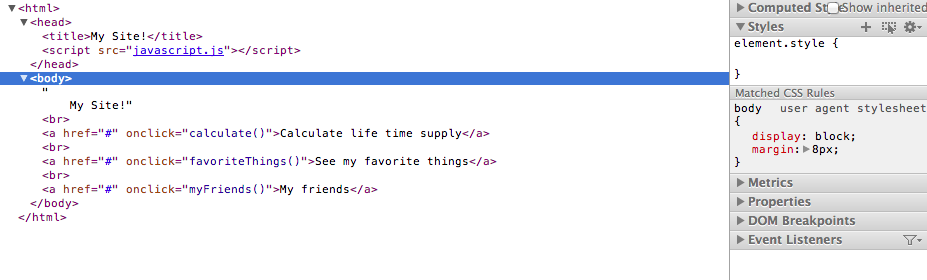
- Chrome and Firefox -- Right click --> Inspect Element

DOM Interaction
On every webpage, the document object gives us ways of accessing and changing the DOM.
Every DOM "node" has properties. They are connected like a family tree.
Parent (parentNode), children (childNodes, firstChild), siblings (prevSibling, nextSibling)
var bodyNode = document.body; // <body>
var htmlNode = document.body.parentNode; // <html>
for (var i = 0; i < document.body.childNodes.length; i++) {
var childNode = document.body.childNodes[i];
//could be <p>, <h1>, etc.
//any html element
}
DOM Interaction: Easier
Finding every element on the page by siblings and children is time consuming!
The document object also provides methods for finding DOM nodes without going one by one
<img id="mainpicture" src="http://girldevelopit.com/assets/pink-logo.png">
var img = document.getElementById('mainpicture');
DOM Interaction: Easier
<li class="peanut">Charlie Brown</li>
<li class="peanut">Linus van Pelt</li>
var listItems = document.getElementsByTagName('li');
for (var i =0; i < listItems.length; i++) {
var listItem = listItems[i];
}
Methods
- Methods are functions that are associated with an object
- The affect or return a value for a specific object
- Used with dot notation
var img = document.getElementById('mainpicture');
DOM Nodes -- Attributes
We can use node methods to set and retrieve attributes
var img = document.getElementById('mainpicture');
img.getAttribute('src');
img.setAttribute('src', 'http://girldevelopit.com/assets/pink-logo.png');
var img = document.getElementById('mainpicture');
img.getAttribute('class');
img.setAttribute('class', 'picture-class');
DOM innerHTML
Each DOM node has an innerHTML property:
document.body.innerHTML;
document.body.innerHTML = '<p>I changed the whole page!</p>';
document.body.innerHTML += "...just adding this bit at the end of the page.";
DOM Modifying
The document object can create new nodes:
document.createElement(tagName);
document.createTextNode(text);
document.appendChild();
var newImg = document.createElement('img');
newImg.src = 'http://girldevelopit.com/assets/pink-logo.png';
document.body.appendChild(newImg);
var newParagraph = document.createElement('p');
var paragraphText = document.createTextNode('New Paragraph!');
newParagraph.appendChild(paragraphText);
document.body.appendChild(newParagraph);
Let's Develop It
- Put it all together
- Modify your existing three functions to add new elements to the screen instead of fire an alert
- Keep in mind how to find an element, how to append an element, and how to change the inner html of an element
- There are lots of possible solutions! Be creative!